
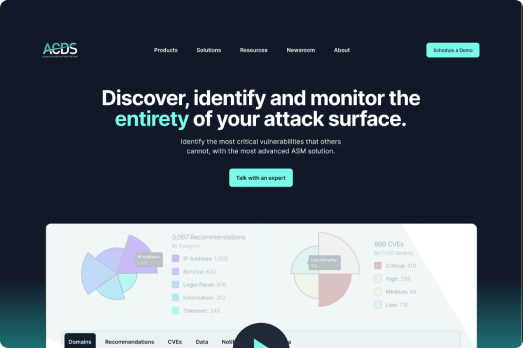
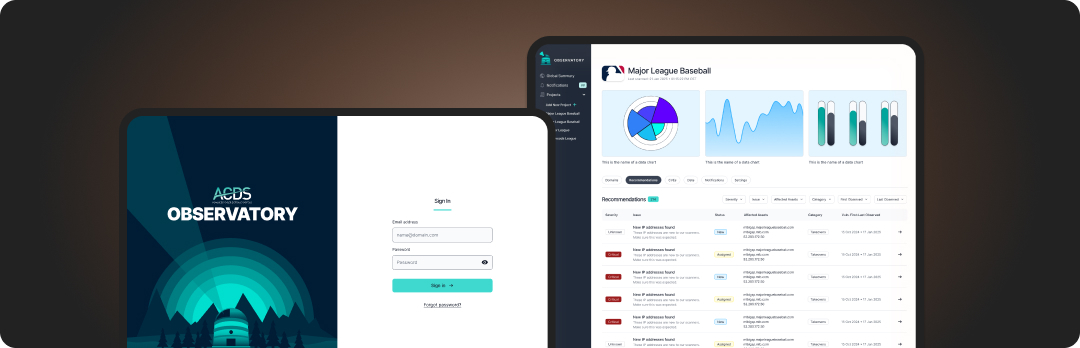
Observatory by ACDS is an attack surface management solution that allows cybersecurity teams to look deeper into their assets, identify vulnerabilities more accurately, and get recommendations on how to fix those vulnerabilities.
Results.
An MVP successfully kicked off our sales cycle and led the way for us to better understand customers' needs. Led to a contract with a massive American financial conglomerate. Making more and more impact at trade shows, which has translated all the way down the sales funnel. The clarity of the experience has been a differentiator for interested customers.
Team.
Head of design, responsible for all UX and UI work, as well as strategic planning. Working directly with a product manager, five in-house engineers, and a third-party engineering team. Also responsible for all branding and marketing design initiatives, both strategic and tactical.

Knowledge Gathering.
We've had the good fortune to speak to a number of CISOs across organizations, on the client level, within the sales funnel, and as contracted SMEs. Every day, CISOs and their teams are confronted with an absolute firehose of information, and there are myriad ways to slice that data, meaning that the software that can cut through the noise and present them with a jargon-free, opinionated set of to-dos will win the day. We've needed to clearly answer the question, "What do I need to do now?" for CISOs and their teams.


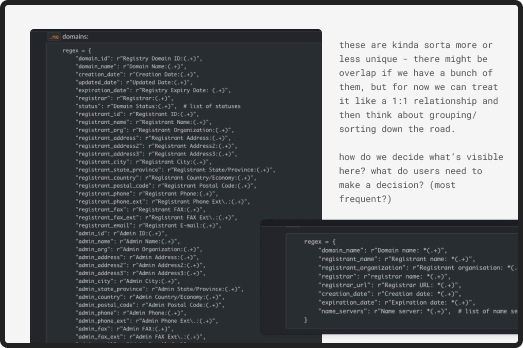
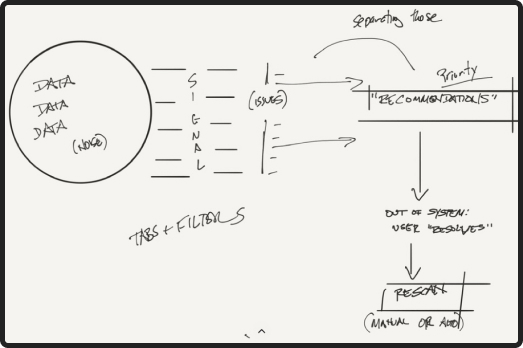
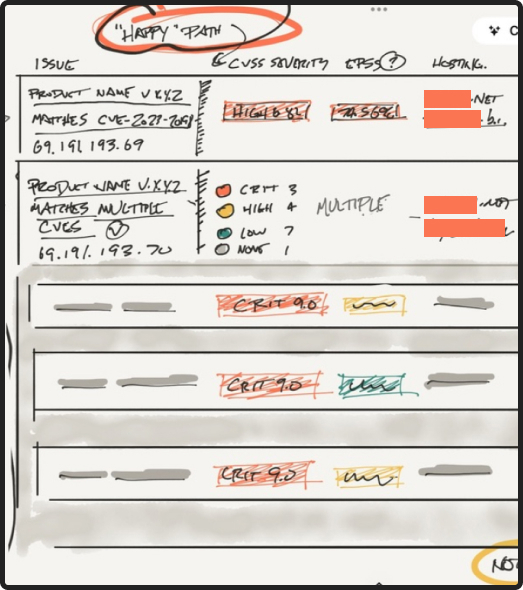
Sketches.
Early in the process, I wanted to try to get a handle on the various terminology in use already, and to try to refine it as best as possible. I'm a visual learner, so I usually get more mileage out of talking to colleagues and sketching while we talk.

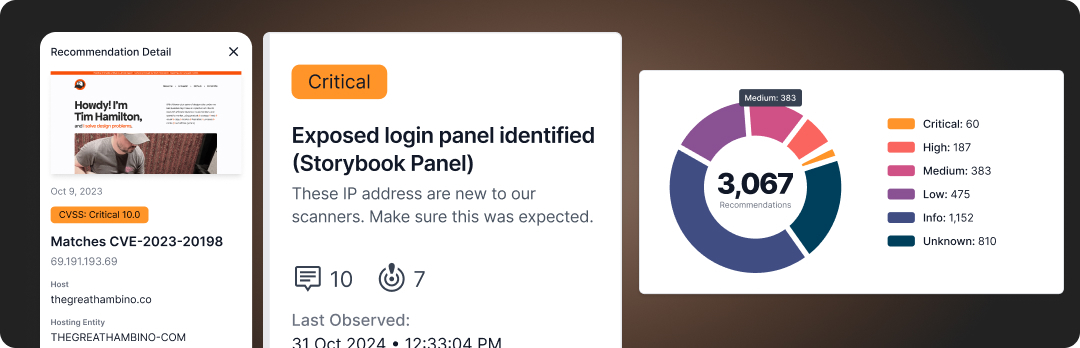
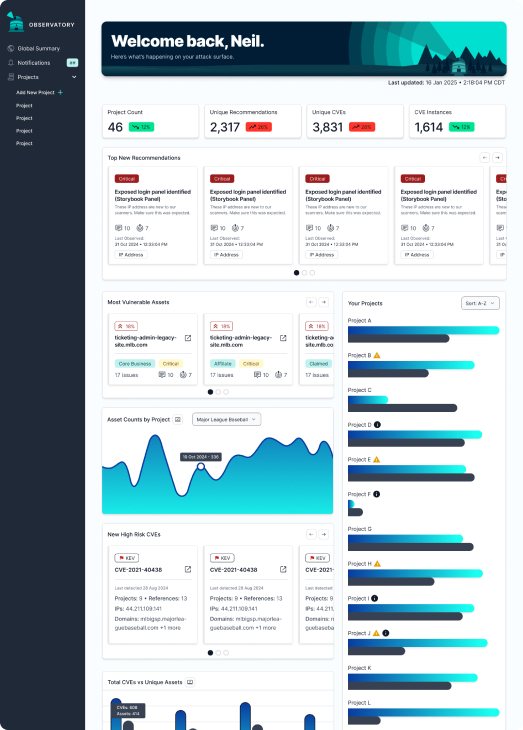
Design System.
Progressive disclosure is a key UX principle for task-based, data-heavy software, and I've kept that in mind throughout the entire design journey. My main question when asked to add a data point has been, "how important is this to the user, and how does it affect their decision making?" This has led to the use of nesting, side sheets, accordions, modals, and the like, depending on how the information is generally consumed and acted on.

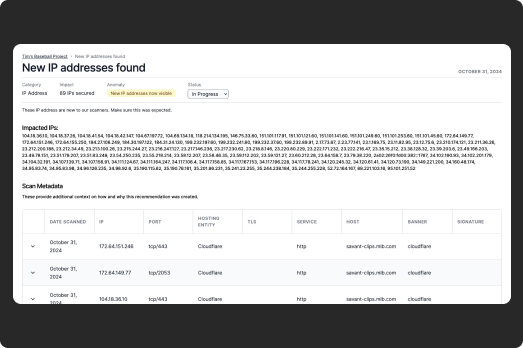
Iterating through new learnings.
At this stage of product maturity, it’s important to design for the “now” while also keeping future flexibility in mind. For that reason, I’ve focused on modular designing, which our design system intentionally lends itself to.
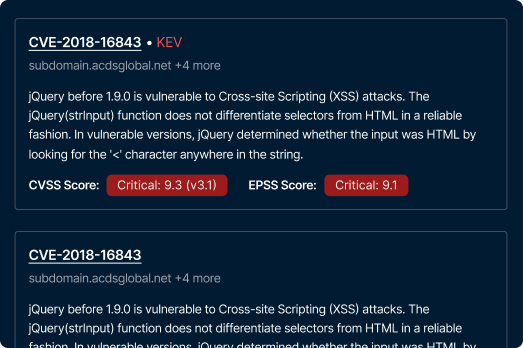
We operate from a model of “getting real data on the page” before we commit too heavily to a particular visualization solution: below, we realized that in our model, an “impacted IPs” list could number into the tens or even hundreds, so we needed to readjust and iterate through our initial lo-fi bet about the interaction pattern.



Bonus.
Art direction and visual design (graphic, illustration, motion) for explainer videos, social media posts, print brochures, trade show booths, email headers, websites, swag...the list goes on. I'm proud to say that we've gotten tons of kudos for the work, which most importantly has opened up lot of conversations between the ACDS team and potential customers.